上 js 闭包作用 132367-Js 闭包作用
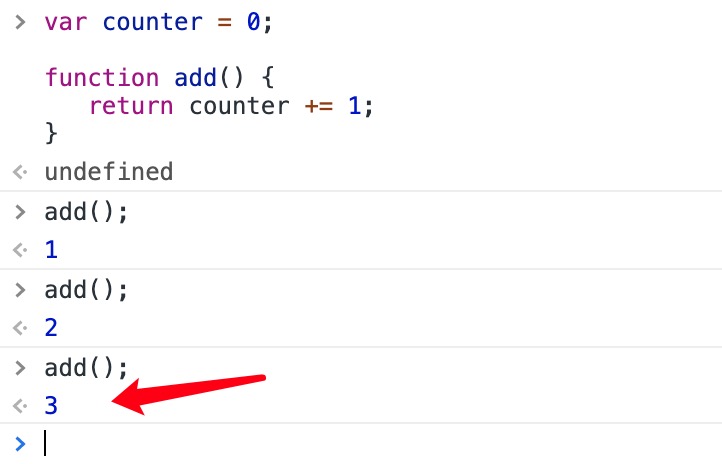
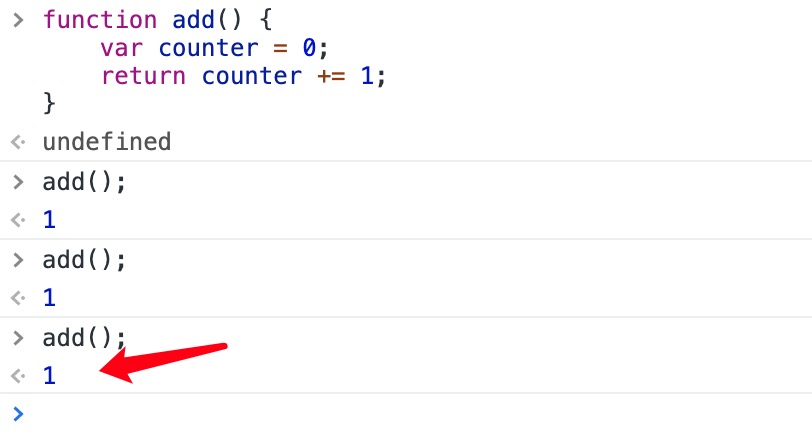
这被称为 JavaScript 闭包。 它使函数拥有" 私有 "变量成为可能。 计数器被这个匿名函数的作用域保护,并且只能使用 add 函数来修改。 闭包与变量 从 JavaScript的作用域链 中,我们了解到JavaScript是通过作用域链来确定函数执行环境的作用域的,这种机制会引出一个值得注意的副作用,即闭包只能取得包含函数中任何变量的最后一个值。 闭包是通过引用外部函数的活动对象来访问该活动对象中 一分钟理解js闭包 更新时间:16年05月04日 作者:茄果 一分钟理解js闭包,关于js闭包的内容介绍了很多,本文带着大家快速理解什么是js闭包,感兴趣的小伙伴们可以参考一下 什么是闭包? 先看一段代码: ?

Javascript之闭包 下 每日头条
Js 闭包作用
Js 闭包作用-所以 return bar 只是为了 bar 能被使用,也跟闭包无关。 闭包的作用 闭包常常用来「间接访问一个变量」。换句话说,「隐藏一个变量」。 假设我们在做一个游戏,在写其中关于「还剩几条命」的代码。 如果不用闭包,你可以直接用一个全局变量: JavaScript闭包 闭包(closure)是一个让人又爱又恨的something,它可以实现很多高级功能和应用,同时在理解和应用上有很多难点和需要小心注意的地方。 闭包的定义 闭包,官方对闭包的解释是:一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该




Javascript什么时候要用闭包 Html中文网
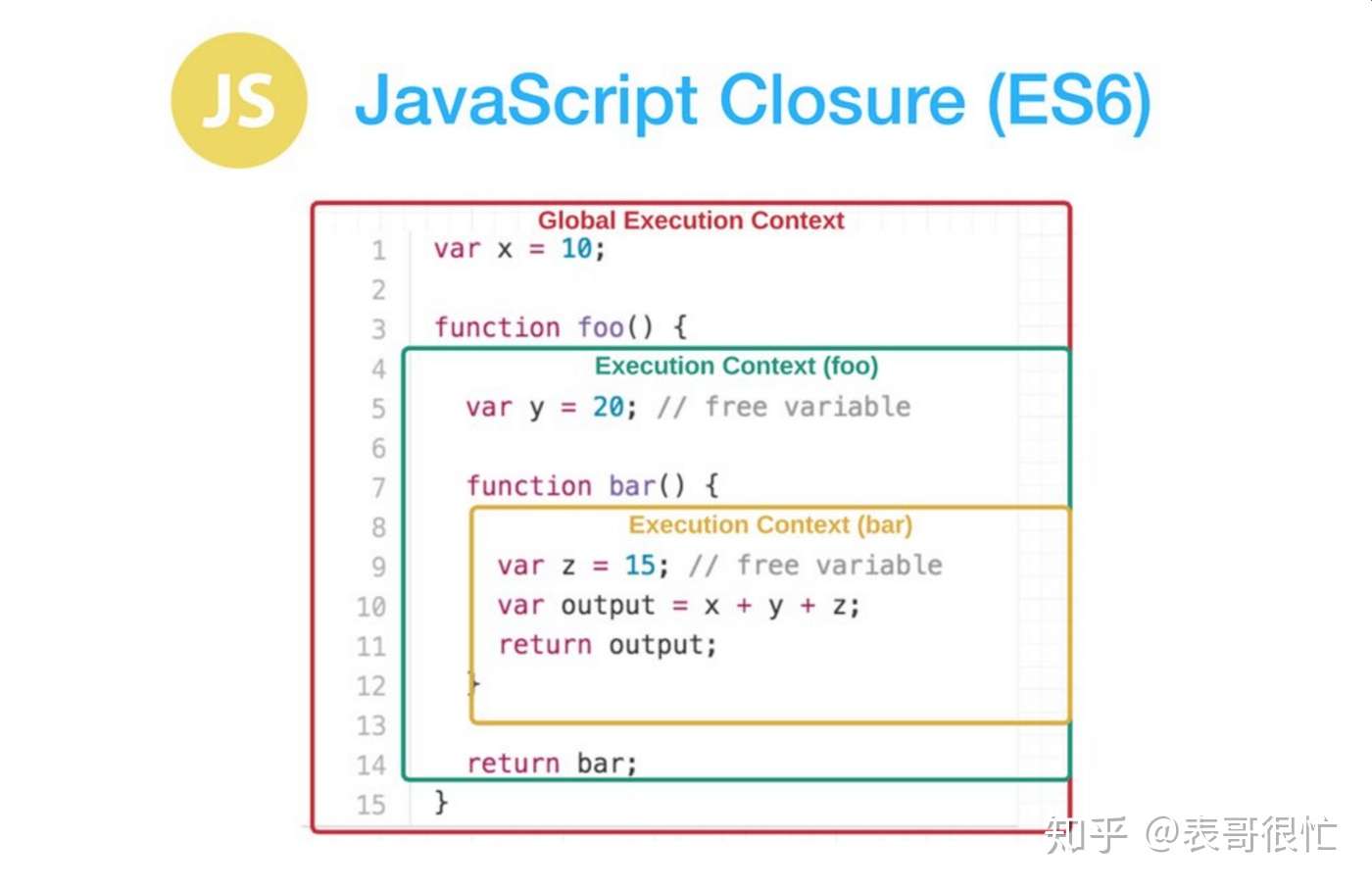
闭包是什么 在 js 忍者秘籍(p90)中对闭包的定义:闭包允许函数访问并操作函数外部的变量。红宝书上对于闭包的定义:闭包是指有权访问另外一个函数作用域中的变量的函数。 mdn 对闭包的定义为:闭包是指那些能够访问自由变量的函数。 闭包的基本知识可参考: 学习Javascript闭包(Closure) MDN 5小结 本文主要分别介绍了作用域、作用域链、变量提升和闭包的内容,作为JS基础知识总结的最后一篇。如有问题,欢迎指 js中闭包closure,是指函数变量可以保存在函数作用域内,因此看起来是函数将变量"包裹"了起来,根据定义,包含变量的函数就是闭包。 本教程操作环境:windows7系统、javascript185版、Dell G3电脑。 闭包 (closure),是指函数变量可以保存在函数作用域内,因此看起来是函数将变量"包裹"了起来。 函数对象可以通过作用域链相互关联起来,函数体内部变量可以保存
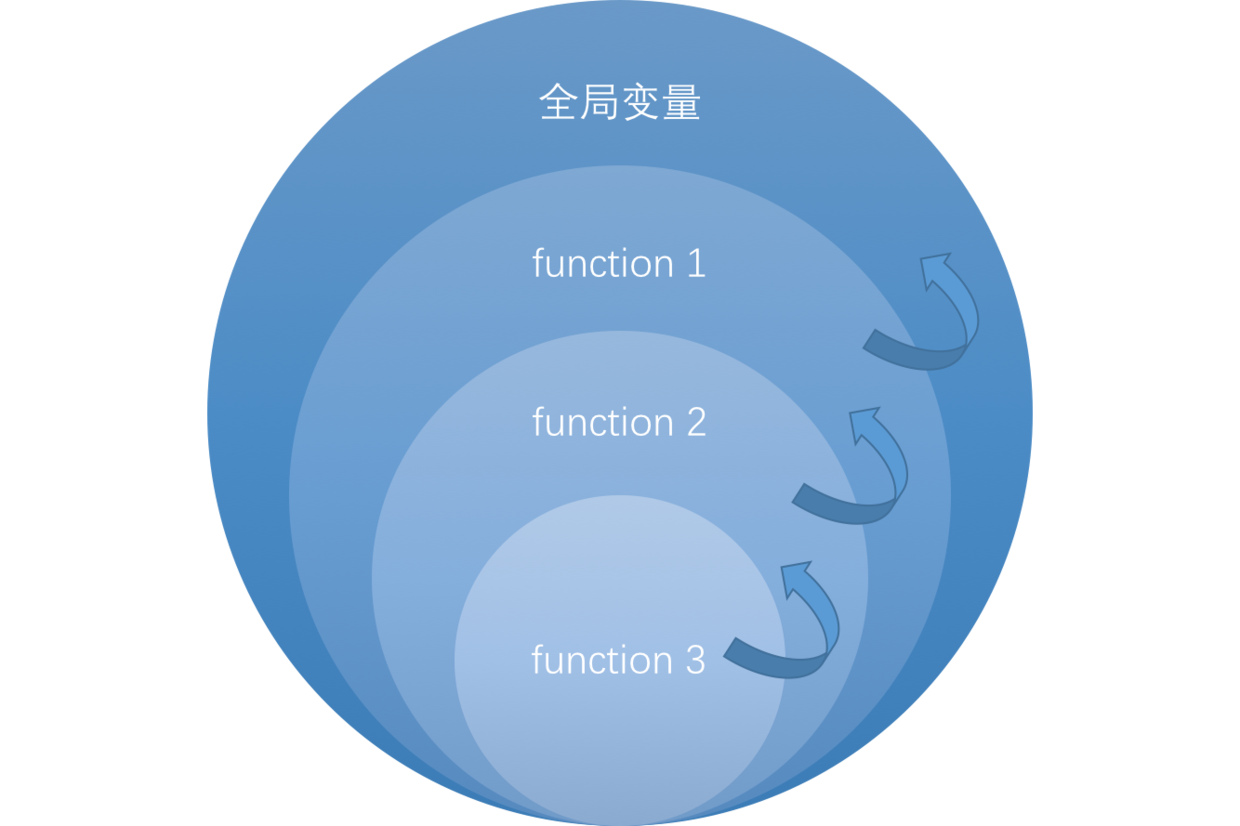
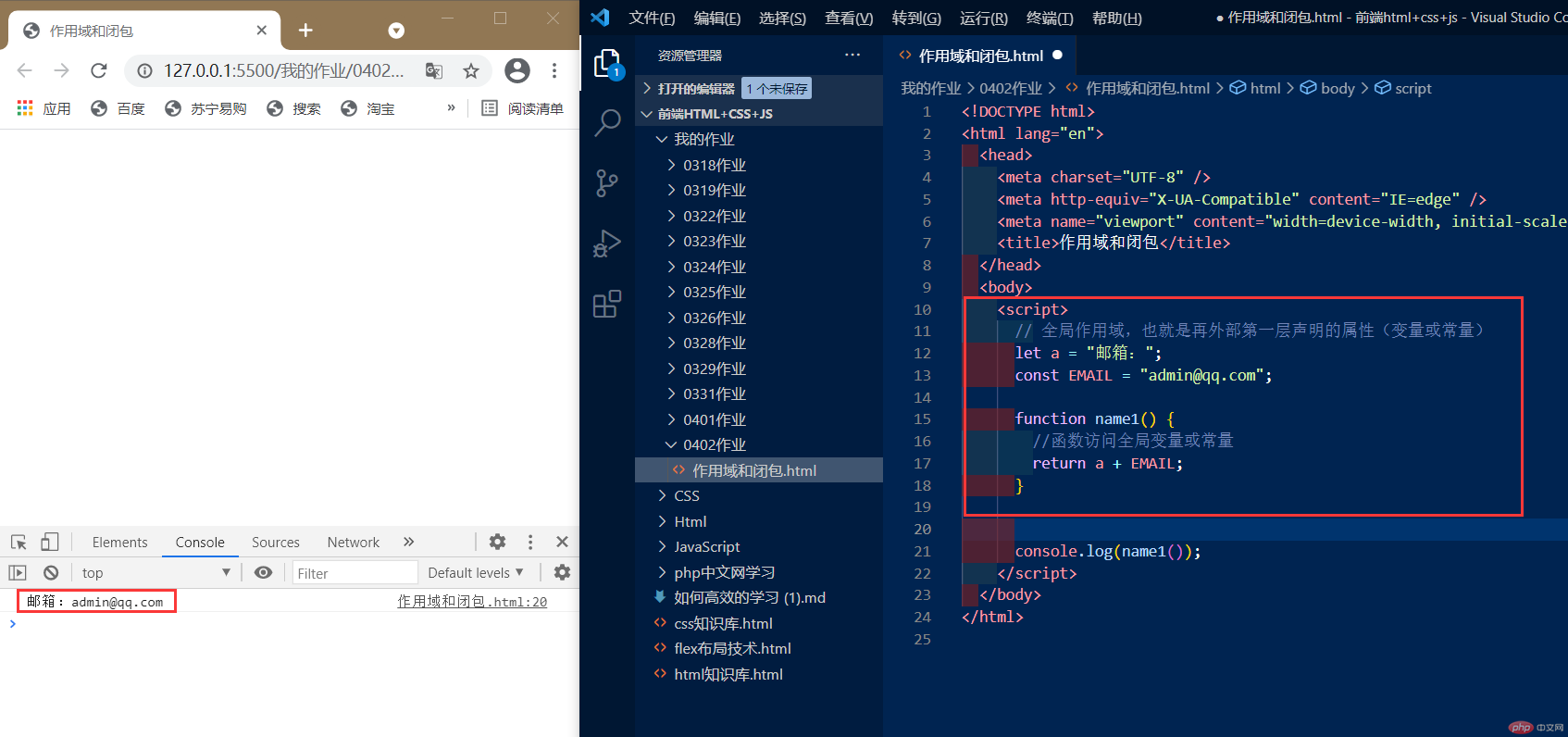
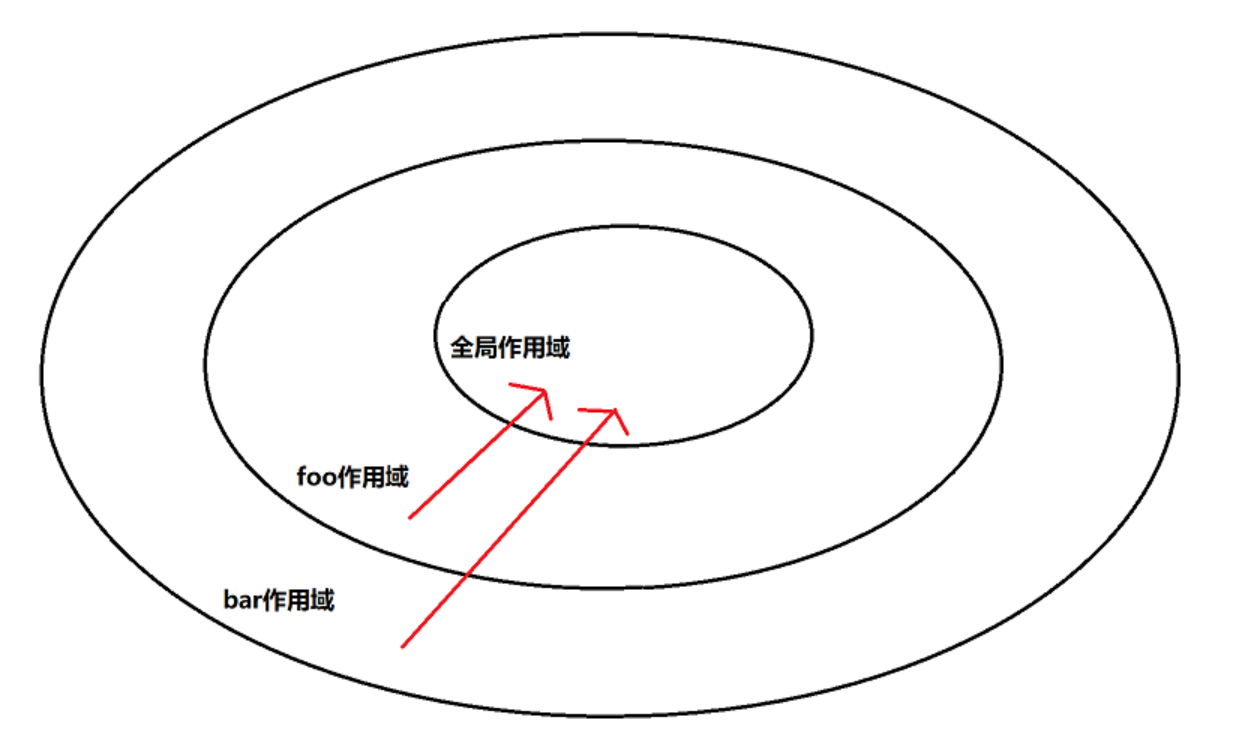
一、变量的作用域 要理解闭包,首先必须理解Javascript特殊的变量作用域。 变量的作用域无非就是两种:全局变量和局部变量。 Javascript语言的特殊之处,就在于函数内部可以直接读取全局变量。 Js代码 var n=999; 4、闭包的主要作用 闭包可以用在许多地方。它的最大用处有两个一个是前面提到的可以读取函数内部的变量,另一个就是让这些变量的值始终保持在内存中。 41、如何从外部读取局部变量? 出于种种原因,我们有时候需要得到函数内的局部变量。 闭包的应用:定义具有特定功能的js模块 将所有的数据和功能都封装在一个函数内部 (私有的),只向外暴露一个包含n个方法的对象或函数。 模块的使用者, 只需要通过模块暴露的对象调用方法来实现对应的功能。 方式一 (1)myModulejs:(定义一个模块,向外
js中什么是闭包, 闭包有哪些作用 1关于闭包 闭包就是能够读取其他函数内部变量的函数。由于在Javascript语言中,只有函数内部的子函数才能读取局部变量,因此可以把闭包简单理解成"定义在一个函数内部的函数"。 闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。 一、变量的作用域 要理解闭包,首先必须理解Javascript特殊的变量作用域 变量的作用域无非就是两种:全局变量和局部变量。闭包就是能够读取其他函数内部变量的函数。 由于在Javascript语言中,只有函数内部的子函数才能读取局部变量,因此可以把闭包简单理解成"定义在一个函数内部的函数"。 所以,在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。 5闭包的用途 闭



Javascript 的静态作用域链与 动态 闭包链 微信开放社区




聊一下js中的作用域scope和闭包closure Front Thinking 博客园
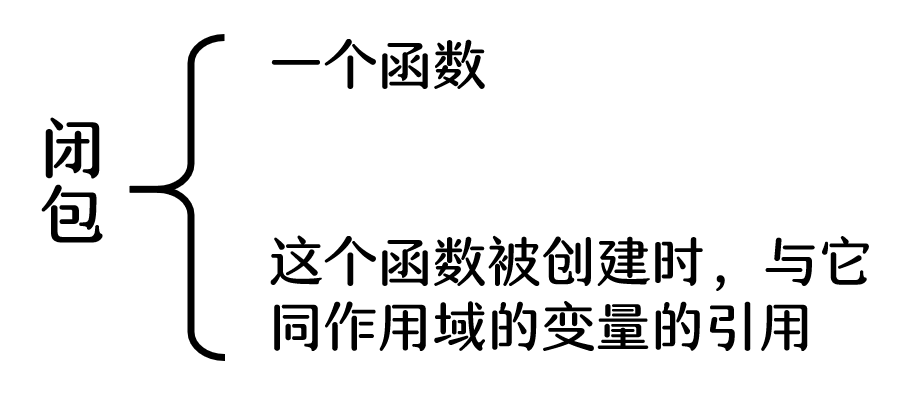
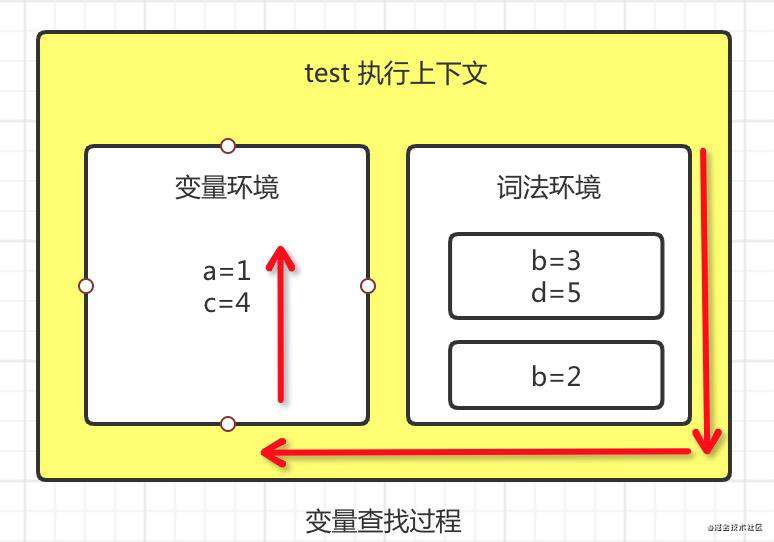
实际开发中js闭包的应用 1。在函数外使用函数内的变量 函数作为返回值 (闭包作用:避免变量被环境污染) 2函数作为参数传递 3将函数与其所操作的某些数据关联起来,通常,你使用只有一个方法的对象的地方,都可以使用闭包 4用闭包模拟私有方法引言闭包是个老生长谈的话题了,对于闭包网上也有很多不同的看法 《你不知道的javaScript》对于闭包是这么定义的: 函数创建和函数执行不在同一个作用域下就会形成闭包。 MDN对于闭包的定义为: 闭包是指那些能够访问自由变量的函数 。 《JS高级程序设计一个函数和对其周围状态(lexical environment,词法环境)的引用捆绑在一起(或者说函数被引用包围),这样的组合就是闭包(closure)。也就是说,闭包让你可以在一个内层函数中访问到其外层函数的作用域。在 JavaScript 中,每当创建一个函数,闭包就会在函数创建的同时被创建出来。




Javascript 闭包 菜鸟教程




第一部分作用域和闭包第五章作用域闭包 杰弗里 时光博客 Jeffrey S Blog
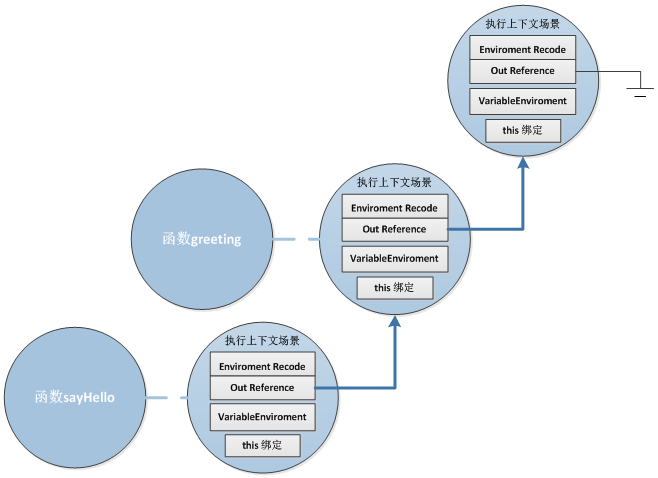
或简单理解为定义在一个函数内部的函数,内部函数持有外部函数内变量的引用。 4、闭包用途 1、读取函数内部的变量 2、让这些变量的值始终保持在内存中。 不会再f1调用后被自动清除。 必包在于返回的函数拥有自己独立可访问的外部作用域。 作用域 & 执行上下文 js 作用域链 js 执行上下文 简单例子入门 这里fuc的作用域形成了一个简单的必包环境。 这里最大的特点是当




深入理解javascript 之闭包 Segmentfault 思否



你不知道的javascript 2 闭包 码迷移动版 M Mamicode Com




图解js闭包 知乎



Js的作用域 闭包 K码农




面试官问我 什么是javascript闭包 我该如何回答 Segmentfault 思否




面试 Js 闭包经典使用场景和含闭包必刷题 云社区 华为云




Javascript闭包的注意事项 Python学习网




Javascript中闭包的概念 原理 作用及应用 Segmentfault 思否




Js中的闭包原理详解 百度经验




Js闭包的本质 Segmentfault 思否




Javascript 闭包 字节智造



闭包形成环境 使用方法及传递局部作用域时到底是值拷贝还是堆引用一介布衣




前端高质量知识 四 Js详细图解作用域链与闭包 牧云流 博客园




两分钟给你讲清楚javascript中的闭包与this Infoq 写作平台




闭包 简书



Js中 函数的闭包 作用域跟 Scopes 的关系




译 Javascript 终极指南之执行上下文 变量提升 作用域和闭包 Hk Talk



什么是javascript闭包 Message The Oss Access Key Id You Provided Does Not Exist In Our Records Winfrom控件库 Net开源控件库 Hzhcontrols官网




面试仓库 Js 基础知识汇总 作用域和闭包篇 柠檬の茶



骚俊的技术博客



Javascript闭包 Jackie Front End Blog




Js 进阶 闭包 作用域链 垃圾回收 内存泄露 Segmentfault 思否




Javascript之闭包 下 每日头条



让我们彻底搞懂闭包和精通函数 因卓诶 爱分享爱原创的技术博客 个人博客




Js闭包 Crystallee Csdn博客



You Don T Know Js 读书笔记 作用域和闭包 制心的博客




每日一题 Js 中的闭包是什么 知乎




Javascript 之闭包 贰的博客



变量作用域 闭包




Js 变量的作用域及闭包 Web前端




前端拾遗 Js核心知识点 关于闭包的一切 上 乌日其浪




译 Javascript 终极指南之执行上下文 变量提升 作用域和闭包 Hk Talk



前端料包 深究javascript作用域 链 知识点和闭包




Javascript什么时候要用闭包 Html中文网



Ucloud面经整理 Xuyuejun




前端拾遗 Js核心知识点 关于闭包的一切 上 乌日其浪




Javascript的作用域链和闭包 Mb6066e41c771e0的博客 51cto博客




Javascript 闭包 菜鸟教程




使用js 及react Hook 时需要注意过时闭包的坑



几句话理解javascript中的执行上下文 This 作用域 闭包 小明plus



详解js作用域链及闭包 Louis Blog




理解javascript的闭包 酷壳 Coolshell




Javascript 高级程序设计 什么是闭包 网易订阅




简单理解javascript闭包 Mumu S Blog




前端百题斩 用 闭包 问题征服面试官 51cto Com



Javascript 附面试题 深入理解作用域 作用域链和闭包 K码农




深入浅出javascript闭包




Js函数作用域与闭包相关问题 Rayhomie S Blog




Javascript闭包 Osc 271igh42的个人空间 Oschina



Javascript 的静态作用域链与 动态 闭包链 微信开放社区



Javascript闭包的底层运行机制 回田园



Javascript 核心概念之作用域和闭包 歪脖网



面试官问我 什么是javascript闭包 我该如何回答



深入浅出javascript闭包 前端开发 Jquery特效 全栈开发 Vue开发




一篇文章看懂js闭包 都要年了 你怎么能还不懂闭包 听风是风 博客园




你不知道的javascript 上卷 01作用域与闭包 读书笔记 读书笔记 杂谈 Javascript 编程语言 Coloration



Javascript执行上下文之作用域链 闭包和this 四 码农家园



你不懂js 作用域与闭包 看云




Javascript中闭包的概念 原理 作用及应用 Segmentfault 思否




Js闭包有哪些作用 Python学习网




Javascript 中的闭包 知乎




每日一题 Js 中的闭包是什么 知乎




潜力无限的编程语言javascript




深入理解javascript 词法分析 作用域链与闭包 A 技术分享



Javascript中什么是闭包 Javascript Java大数据社区




Javascript 作用域和闭包 构造函数类与类的继承 Html Css Javascript Jquery Vue Php中文网博客




Js 闭包传参 Javascript 闭包图文解析 悲晓清风的博客 Csdn博客




为什么angularjs要用闭包 Web前端



Javascript深入理解js闭包 梧桐雨blog



一个决定你拿多少薪水的技术问题 什么是闭包 开发者头条




前端js基础 闭包 执行上下文 作用域到底是什么 马航机长的博客 Csdn博客



译 Javascript作用域链中的标识符解析和闭包 小七快跑 沈小祺技术博客



Js中的闭包




Javascript 闭包 喋喋不休



Javascript 作用域和闭包 古月烈 Mdeditor




Js 闭包是什么 用处如何 简书




Js 三座大山之作用域和闭包 起源地




Javascript中闭包的概念 原理 作用及应用 知乎




Js闭包的实现原理和作用 程序员大本营




Javascript基础 闭包作用域基础练习 Slybootslion




使用闭包模拟实现amd模块化规范 醉墨淋漓 精品互联网资源




深入js 闭包 小丸子的城堡 博客园



深入浅出js闭包 简书



作用域和闭包 读 你不知道的javascript 把生命浪费在美好的代码上



Web前端学习 深入理解js闭包 慕课手记




Python学习day31 Js闭包 Shengxiabai的博客 Csdn博客



深入浅出javascript闭包 Issue 6 Ljianshu Blog Github




理解js函数闭包的及闭包问题解决 简书



骚俊的技术博客




Javascript 学习笔记 五 作用域和闭包



Javascript深入理解闭包 哔哩哔哩 つロ干杯 Bilibili




Javascript基础 作用域与闭包 Slybootslion




Js 执行机制2 作用域 闭包 This 起源地




深入学习javascript 闭包 Closure 知乎




Js基础 作用域和闭包 Issue 13 L Small Blog Github




Javascript 核心概念之作用域和闭包 Web前端开发



コメント
コメントを投稿